

排版可以成就一个网页,也可以毁掉一个网页
啊,排版。不管你喜欢还是讨厌它,毫无疑问,强大字体的使用可以完全改变设计的感觉。从选择可读性不可否认的字体,甚至在非常小的尺寸,到选择一些戏剧性的高冲击力的标题-排版很重要。
有很多网站用他们的字体选择创造出一种氛围的例子。它们可以帮助品牌,帮助创建一个视觉标识,或者简单地融入和支持其他视觉元素。世界上有很多独特的字体,由艺术家手工绘制,谷歌字体是免费的,在任何项目中都可以轻松使用。
无论网页设计的目标是什么,或者你选择什么样的视觉效果,在选择字体时总是有一些因素需要考虑。比如字体有多少个权重,缩放效果如何,或者对比度是多少。
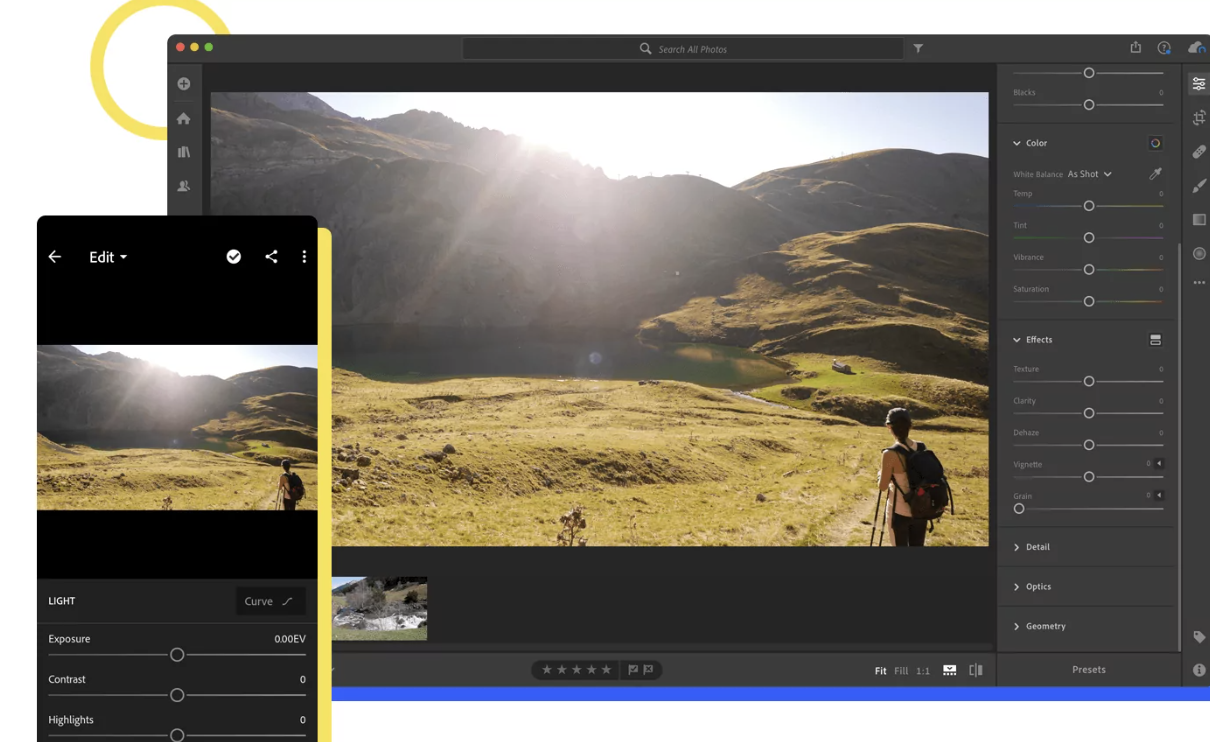
根据设计针对的设备的不同,字体的最佳选择可能会发生变化。例如,手机网页设计应该更重视可读性而非风格。屏幕越小,就越能帮助用户读取关键的位,避免用户眯着眼睛看设备。

移动友好的网页设计是必须的
基于手机的设计已经成长为网页设计的关键部分。移动友好型网页设计原则不再是额外的奖励,而是随着移动设备使用的持续增长而成为一种必需品。因为在小屏幕上创造设计是不可能的,所以现在大多数设计师都很早就开始学习如何创造手机体验。
手机网页设计的真正诀窍是保持相同的品牌标识,保持网页设计的灵魂完整,即使在更小的空间。让元素变得更小并重新排列它们只能让你走到这一步——真正的移动友好型设计以不同的方式处理整个屏幕。

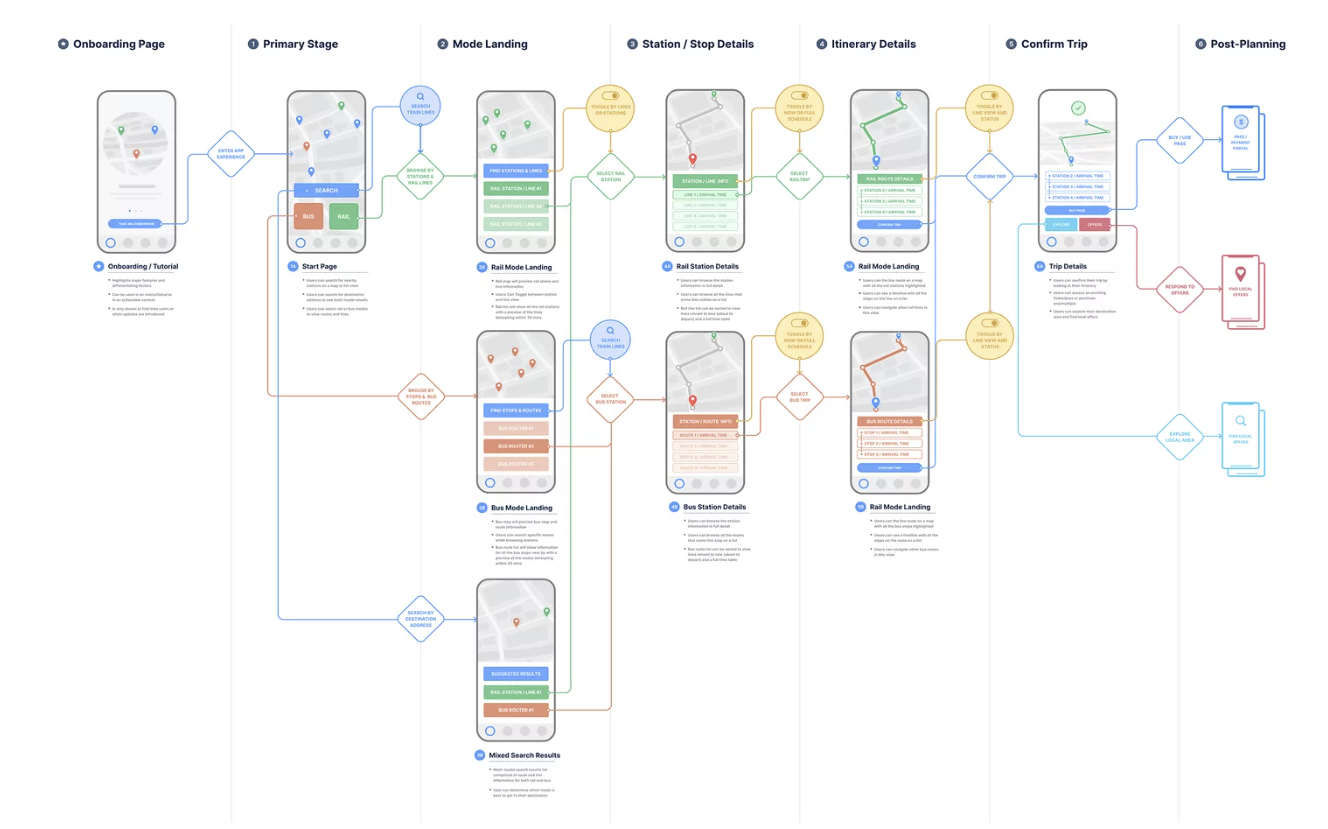
从布局开始,网页设计师将分配空间,并优先考虑那些绝对必要的。其他的东西都被储存起来了,但大多数元素仍然很容易找到。汉堡包菜单就是一个典型的例子。不管你对它带来的可用性问题有什么看法,这些图标在手机设计中都非常方便。如果用户想在产品周围导航,它就会在他们的视线范围内,但占用的空间非常小。
许多网页设计团队采用的移动友好型网页设计原则是移动优先。这基本上意味着基于移动设备的设计是最先整合并创造出来的内容。所有主要功能和关键组件都包含在移动设计中,然后升级并成长为基于web的产品版本。
还有一些团队只专注于响应式网页设计。这是一个非常重要的网页设计原则:今天所有的东西都必须响应。即使你以手机优先的方式开始,你仍然需要确保用户能够在不同设备间获得相同的体验。